Foundry VTT
Die Software Foundry VTT hat rudimentäre, eigene Mittel für Zeitmanagement. Die schlummern aber unter der Haube und sind nicht direkt zugänglich. Dazu bedarf es zusätzlicher Plugins. Ein solches das gut funktioniert ist Simple Calendar.
Simple Calendar

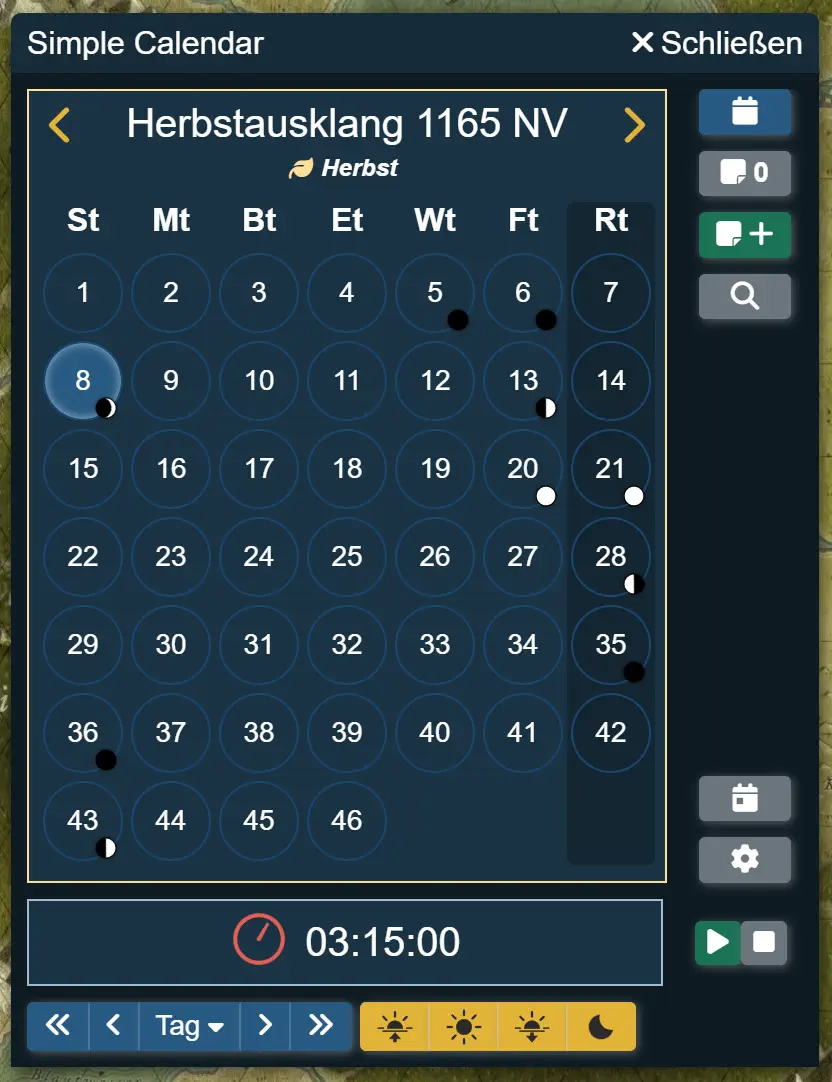
Simple Calendar bereichert Foundry VTT um einen Kalender in dem du Tage auswählen, die Zeit in verschiedenen Intervallen fortschreiben und Notizen an Tagen positionieren kannst. Damit nicht unser weltlicher Kalender die Immersion stört, kann Simple Calendar umfangreich angepasst werden um den Kalender aus dem jeweiligen Spiel abzubilden.
Ich komme mit dem Plugin gut klar. Behalte damit die Tagesabschnitte und Jahreszeiten im Auge. Auch kann ich so markieren wann Verwundungen ausgeheilt sind. Damit das gut funktioniert habe ich den Kalender aus den Rabenlanden mit seinen acht Monaten in Simple Calendar abgebildet. Damit du auch davon profitieren kannst stelle ich dir hier die Konfiguration zum Importieren in deine Spielwelt bereit. Gegenüber der englischen Version, die dem Plugin beiliegt, habe ich auch noch die Feiertage eingetragen und an den Monatsnamen die Modifikatoren fürs Sammeln als kleines Tooltip ergänzt sowie die Sonnenauf und -untergänge eingetragen.
(Schönes) Wetter
Mit dem Monsterhandbuch zusammen, wurden Zufallstabellen veröffentlicht mit dem man das tägliche Wetter auswürfeln kann. Ich vergesse aber immer das auch zu machen. Daher habe ich ein wenig programmiert um automatisch beim Tageswechsel die Tabellen zu befragen.
Script für automatische Wetterbestimmung
Hooks.on("updateWorldTime", async (worldTime, dt, options, userId) => {
if (SimpleCalendar) {
const d1 = SimpleCalendar.api.currentDateTime()
const d2 = SimpleCalendar.api.timestampToDate(worldTime - dt)
const i = SimpleCalendar.api.secondsToInterval(dt)
if (i.day >= 1 || d2.day < d1.day) {
const table = await fromUuid("RollTable.sOAKyTgz8jK3r0rZ");
await table.draw();
}
} else {
const d2 = new Date(worldTime * 1000)
const d1 = new Date((worldTime - dt) * 1000)
if (d1.getDate() < d2.getDate()) {
const table = await fromUuid("RollTable.sOAKyTgz8jK3r0rZ");
await table.draw();
}
}
})Das Script das dabei herausgekommen ist, kannst du auf zweierlei Arten einbinden. Entweder du erstellst dir ein Macro (Typ: Script).
Du musst das Macro dann aber immer einmal ausführen wenn du Foundry geladen hast. Alternativ kannst du den Code auch in die Datei
scripts/init.js des Modules fbl-book-of-beasts einfügen. Dann wird es automatisch aktiv. Aber Achtung: Die Datei wird überschrieben
wenn ein Update des Modules ansteht.
Sonnenaufgang und -untergang
Simple Calendar erlaubt es zu jeder Jahreszeit die Zeit des Sonnenaufgang und -untergangs anzugeben. Ich habe versucht, darauf basierend
die aktive Szene abzudunkeln wenn die Nacht hereinbrechen würde. Leider habe ich das nicht hinbekommen. Die Darstellung reagiert einfach
nicht wenn ich den Wert für
Der Trick ist hierbei eine update-Funktion zu nutzen anstelle den Wert für das darknessLevel ändere. Wenn du einen Tipp hast – Ich würde mich freuen wenn du mir helfen könntest.darknessLevel direkt zu ändern.
Script für automatische Abdunklung
Hooks.on("updateWorldTime", async (worldTime, dt, options, userId) => {
const scene = game.scenes.active
if (SimpleCalendar && !scene.environment.darknessLock) {
let currentDate = SimpleCalendar.api.currentDateTime()
let secondsInDay = currentDate.hour * 60 * 60 + currentDate.minute * 60
let sunriseTime = SimpleCalendar.api.getCurrentSeason().sunriseTime
let sunsetTime = SimpleCalendar.api.getCurrentSeason().sunsetTime
if (sunriseTime < secondsInDay && sunset > secondsInDay) {
scene.update({"darkness": 0})
} else {
scene.update({"darkness": 0.75})
}
}
})Alternativ gibt es wohl auch ein weiteres Plugin das das gleiche (und mehr) tut: Small Time. Ich bin aber mit meiner Minimallösung zufrieden – noch ein schwebendes Fenster mehr brauch ich nicht auf meinem Monitor.